Jar's users are primarily Indian blue-collared workers who may have limited financial experience. We needed to create comprehensible, engaging visuals that resonated with this audience and made saving in gold, investing, and taking a loan feel accessible and rewarding. The visuals had to be flexible enough to work across various product features, to make the homepage components look more cohesive and to easily animate the illustrations for explainer content on the app.
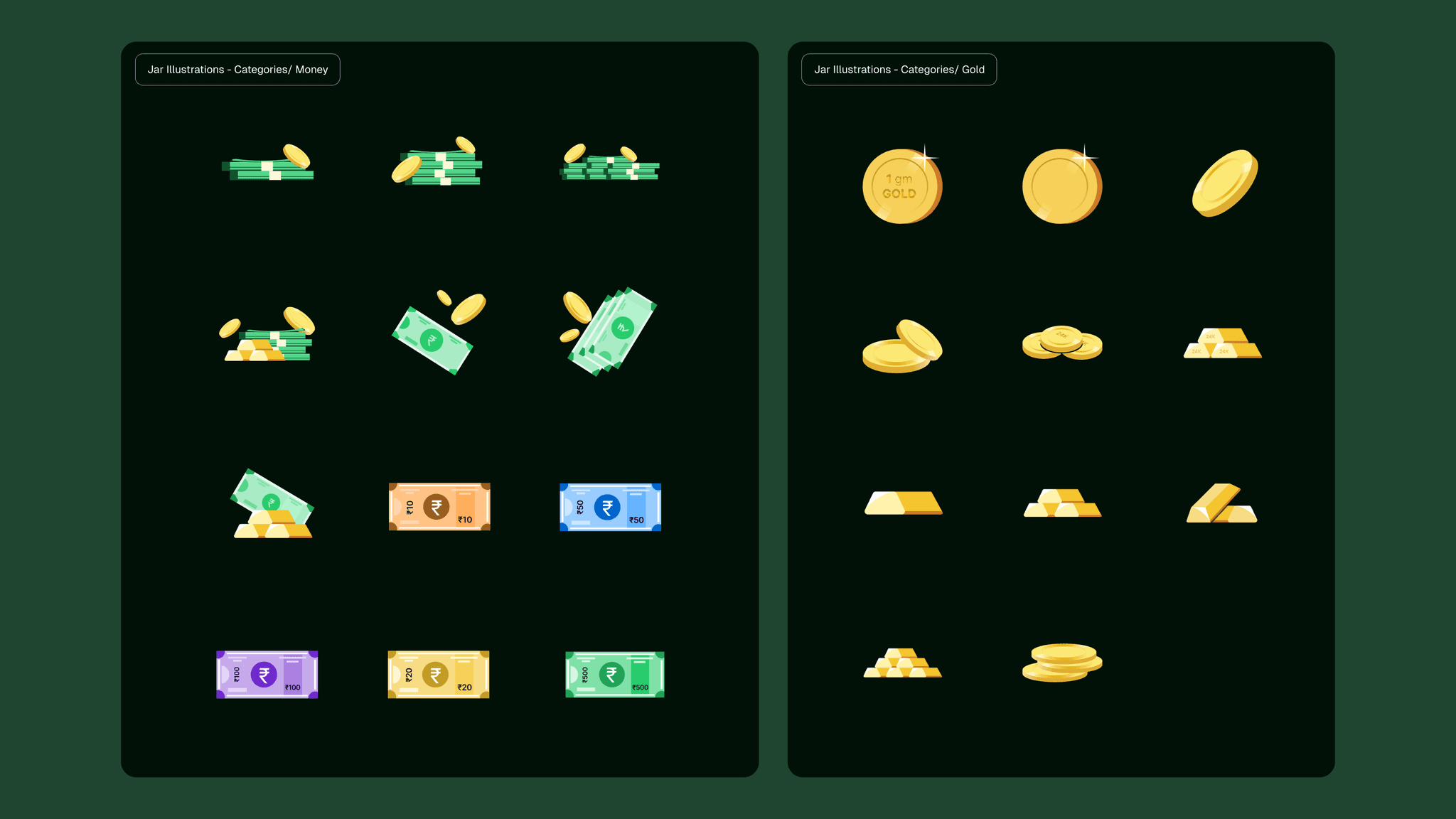
We researched to understand the cultural context, aspirations, and visual preferences of our target audience. A key finding was the importance of gold as a stable physical financial asset in India. To make the concept of saving in gold more tangible and relatable, we emphasized designing custom illustrations of gold coins and Indian Rupee notes. We also simplified complex financial concepts through visuals, empowering users to maintain their financial fitness on the app.
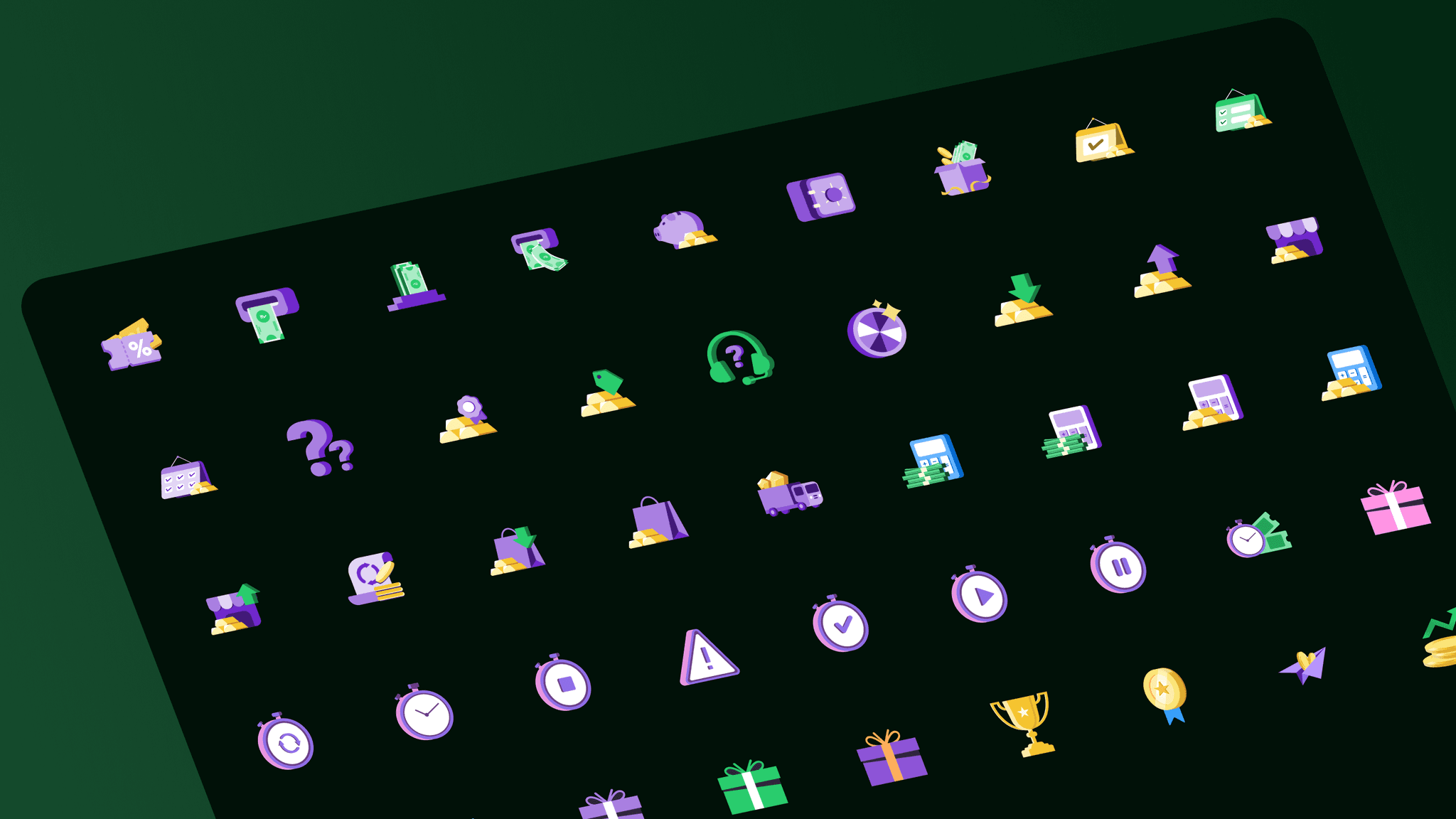
We created a comprehensive illustration library, organized into categories like Gold, Money, Spot illustrations, and Hero illustrations. Figma streamlined our workflow and ensured a smooth handoff between design and development.
Challenges
In the current development environment, several challenges create friction in the design-to-development handoff. The manual export of design assets can lead to errors and inconsistencies, hindering the smooth implementation of designs. The lack of a centralized asset management system often results in duplicated assets across projects, causing inefficiencies and potential conflicts.
Additionally, the absence of an easy update mechanism makes it difficult to modify or improve existing assets, potentially leading to outdated or mismatched elements in the final product. These challenges underscore the need for more streamlined and efficient workflows to bridge the gap between design and development.